Наверх
Наверх
Десять причин для превращения браузера в универсальную ОС
Расширяемые, адаптируемые и быстро развивающиеся, благодаря своим корням с открытым кодом, веб-браузеры превратились в одну из основных платформ как для пользователей, так и для разработчиков. В качестве приоритетной цели – компьютер для автомобиля.
Peter Wayner. 10 Reasons the Browser Is Becoming the Universal OS, www.infoworld.com
Расширяемые, адаптируемые и быстро развивающиеся, благодаря своим корням с открытым кодом, веб-браузеры превратились в одну из основных платформ как для пользователей, так и для разработчиков
Много-много лет назад, в начале эпохи становления Интернета (а именно, в 1995 г.) Брендан Айк, Марк Андриссен и другие их сподвижники из компании Netscape, глядя на World Wide Web, подобно всем остальным, видели перед собой набор снабженных редкими тегами статических документов – компьютерную пустыню, где семя, посеянное программистом, не давало никаких всходов.
 Однако у основателей Netscape была и другая точка зрения, рисовавшая перед ними прямоугольное окно браузера, точки которого оживали, как и в любом другом пользовательском интерфейсе. Разработчикам хотелось привнести туда полноценную компьютерную модель Тьюринга, благодаря которой программисты получили бы возможность оживлять неподвижные страницы. Ответом на поставленный вопрос стала технология JavaScript.
Однако у основателей Netscape была и другая точка зрения, рисовавшая перед ними прямоугольное окно браузера, точки которого оживали, как и в любом другом пользовательском интерфейсе. Разработчикам хотелось привнести туда полноценную компьютерную модель Тьюринга, благодаря которой программисты получили бы возможность оживлять неподвижные страницы. Ответом на поставленный вопрос стала технология JavaScript.
Поначалу матерые программисты, писавшие на языке C, взирали на их творение со снисходительной улыбкой. Язык JavaScript представлялся им игрушкой для учеников начальной школы, с помощью которого можно было выводить на экран всплывающие сообщения. Айк же видел перед собой средство, позволяющее программистам извлекать информацию из любой части Web. И вскоре его идеи нашли воплощение в форме XMLHttpRequest.
Спустя тринадцать лет (и через восемь лет после начала полномасштабной игры под названием AJAX) язык, бывший когда-то детской игрушкой, стал доминировать буквально повсюду. Сочетание HTML, CSS и JavaScript приводит сегодня в движение серверы, настольные и портативные компьютеры. По сути, оно превратилось в стандартную платформу, в новую операционную систему.
С технической точки зрения, браузер не может предложить того, что мы вправе ожидать от традиционной ОС. У людей, ратующих за изначальную чистоту понятий, сразу возникает масса вопросов: будут ли разработчики браузера тратить время на распутывание клубка из драйверов устройств? Обеспечит ли он чистоту и устойчивость файловой системы? Справится ли браузер сразу с несколькими потоками заданий, обладающих различными приоритетами, и сумеет ли рационально поделить ресурсы процессорных ядер? Знатоки ОС, показывая пальцем на Chrome, только посмеиваются, потому что браузер запускает отдельный процесс для каждой веб-страницы и возлагает задачу их обработки непосредственно на операционную систему.
Тем не менее, несмотря на вполне обоснованные претензии, браузер представляет собой доминирующий слой, которому отводится роль связующего звена для всего остального программного обеспечения – коммутатора, в котором сосредоточена вся компьютерная мощь. От операционной системы требуется отрисовать прямоугольник с веб-страницей, выделить необходимый объем пространства хранения и поддерживать связь по протоколу TCP/IP. Все остальное он берет на себя, выполняя возложенные на него функции на самых разных платформах с достаточно высокой надежностью.
Браузер освобождает ОС от решения множества разнообразных задач, возлагая на нее лишь поддержку нескольких информационных каналов. Ситуации, когда пользователям ПК требуется подключать какие-то старые устройства, возникают довольно редко. Типичному пользователю браузера нужно устройство, для которого он мог бы задать интернет-адрес URL и далее управлял его ресурсами на уровне JavaScript. А создать устройство, на котором будет работать только браузер, достаточно легко. Участники проектов Mozilla сумели разработать операционную систему Firefox OS, имея в своем распоряжении гораздо меньше инженеров по сравнению с компаниями Apple, Google или BlackBerry.
Разработчики браузеров предлагают набор функций, которых большинству пользователей сегодня вполне достаточно. И нынешнее особое положение браузера обусловлено десятью основными причинами:
1. Увеличение числа полнофункциональных веб-приложений
Как-то незаметно веб-страница превратилась в полноценное приложение. Чтобы почувствовать это, достаточно очистить кэш-память, и обратиться к сервису Gmail через очень медленный интернет-канал. Программа имеет довольно большой объем, и загрузка всех модулей JavaScript занимает весьма продолжительное время. В среднем вам потребуется загрузить около 100 файлов. В такой ситуации сервис Google понимает, что загрузка всех модулей нецелесообразна и предлагает простейшую HTML-версию, которая имеет значительно меньший объем.

|
| Gmail, HTML-версия |
Gmail – лишь один из примеров крупных программ, которые регулярно запускаются в среде браузера. Многие из них сегодня выполняют львиную долю необходимых нам задач. Под управлением браузера функционируют интегрированные среды разработки (Codio, Cloud 9 и пр.), графические редакторы (AIE) и множество игр HTML 5. Возможности браузера сейчас далеко выходят за рамки демонстрации статических документов и заполнения форм.
Много лет назад люди, указывая на стандартные приложения, предназначенные для чтения электронной почты и редактирования фотографий, с интересом спрашивали: «А способен ли на такое ваш браузер?» Сегодня на этот вопрос мы совершенно твердо даем утвердительный ответ.
2. Расширение функционала за счет использования надстроек
Все популярные браузеры имеют расширяемую архитектуру, поддерживающую надстройки. Если вы хотите решать с помощью браузера какие-то новые задачи, уровень обработки надстроек готов принять ваш код. Вы пишите программу на JavaScript, и браузер добавляет ее в качестве очередной функции. Можно добавить несколько новых процедур, чтобы структурировать макет страницы и выделить какую-то особо ценную информацию (например, цитаты). Уровень надстроек помогает проникнуть внутрь браузера, открывая дополнительные простор для творчества. Причем все новые функции реализуются здесь гораздо более надежным и безопасным способом, чем при использовании традиционных средств операционной системы.
3. Фундамент, построенный на открытом коде
Говоря о «программном обеспечении с открытым кодом», мы вкладываем в это понятие разный смысл, но браузер иллюстрирует одну из наиболее важных его сторон. Языки для создания веб-приложений всегда были просты для понимания (по крайней, по сравнению с закрытым двоичным кодом), и когда разработчики первых браузеров встроили в свои продукты функцию просмотра исходного кода, программистам стало проще учиться друг у друга.
Открытость стимулирует инновации, и это одна из основных причин появления такого большого количества полезных дополнений на уровне браузера. Разрабатывать программное обеспечение на уровне браузера легко, и к этому процессу присоединяются все новые и новые участники. Темпы внедрения инноваций растут, потому что хорошие идеи возникают и реализуются очень быстро. Любой желающий может учиться на примерах, сделанных другими, и его работы в свою очередь тоже становятся учебниками. Одна только эта функция породила так много программистов, что комитетам, ратующим в Вашингтоне за увеличение числа студентов технической направленности, впору считать ее национальным достоянием.
4. Метапрограммирование
Открытость предполагает не только доступность исходного кода для копирования, изучения и расширения, но и получение доступа к данным непосредственно в браузере. Некоторые программные пакеты (например, Greasemonkey) позволяют писать программы, которые будут работать поверх программного обеспечения, выполняющегося на веб-странице. Greasemonkey открывает возможность проникновения внутрь кода веб-страницы с последующим изменением размера экранных элементов, присвоением других значений переменным и переписыванием самого текста. Речь идет о создании программного кода в режиме реального времени.

|
| Greasemonkey |
Предпринимались попытки реализовать подобный функционал и в рамках классических операционных систем, но скриптовые средства никогда не будут иметь такого доступа, каким обладает Greasemonkey в среде браузера. Даже самые сложные скриптовые инструменты (например, AppleScript) обращаются к коду только через API. Возможно, блюстителям истинной чистоты понятий и не нравится то, что кто-то другой влезает в их переменные, но кто же их спрашивает? Вот почему в среде браузеров работают самые продвинутые инструменты.
5. Многоплатформенная простота и адаптируемость
Мобильные устройства поставляются вместе с браузерами. Браузеры присутствуют сегодня даже в холодильниках. Возможно, недалек тот час, когда мы станем свидетелями появления мобильных холодильников с браузерами. Почему бы и нет? Все хотят иметь в своих машинах HTML, JavaScript и CSS, потому что этот код очень просто адаптируется.

|
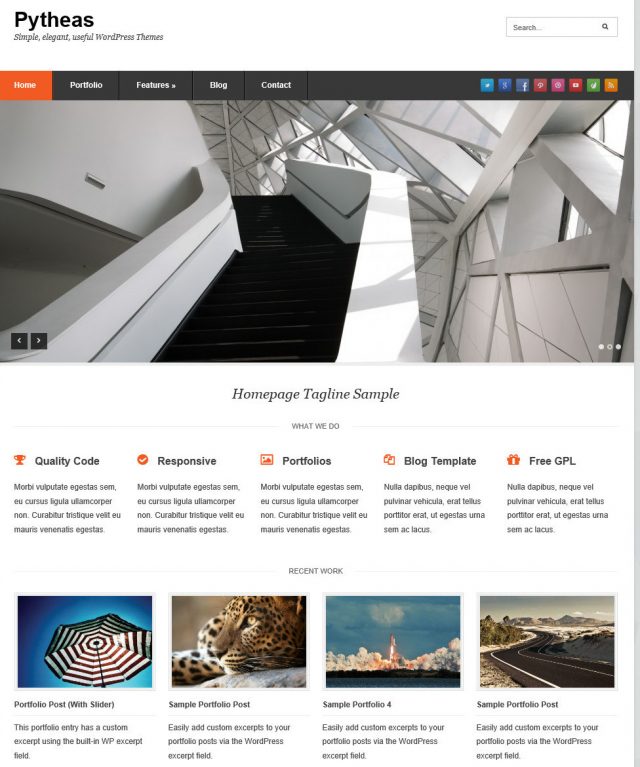
| Адаптация страницы под размер экрана устройства |
Вот скажите, какой у вас экран: короткий и широкий или высокий и тонкий? По большому счету, это неважно, ведь интерпретируемый код HTML заполняет все предоставленное ему пространство. И механизм компоновки, управляемый CSS, понимает это.
Конечно, всегда найдется тот, кто справедливо заметит, что далеко не каждая веб-страница хорошо смотрится на экране необычной формы. Некоторые сайты на высоких и тонких дисплеях мобильных устройств выглядят так, словно их переехал автомобиль. Отдельные элементы беспорядочно разбросаны по экрану без какой-либо систематизации. Что ж, иногда и при использовании плавающих стилей все получается не так, как задумано.
Но эти проблемы постепенно уходят в прошлое по мере того, как дизайнеры учатся эффективно использовать имеющиеся возможности браузера. Все должно быть гибко и элегантно, с тем чтобы контент адекватно отображался на экране независимо от конкретного устройства.
6. Уровень чистой абстракции
Фундамент Web, базирующийся на открытом коде, способствует быстрой эволюции лучших дизайнерских решений. Конечно, в мире высоких технологий еще остаются отдельные островки (в частности, компания Apple), где разработчики настаивают на использовании закрытых сред. Но при всей успешности Apple, несмотря на стремление компании поставить по примеру Дарта Вейдера под свой контроль абсолютно все, одолеть Web ей не под силу. Любая инновация, которая появляется в iOS, оперативно воспроизводится и в других популярных средах, доминирующих в мире HTML 5.
В условиях, когда все вокруг постоянно экспериментируют, демократический популизм браузера выталкивает наверх лучшие идеи. Во многом это произошло благодаря HTML и CSS, которые способствовали развитию уровня чистой абстракции и упрощали взаимодействие разработчиков. Дизайнеры и программисты могут ориентироваться на свой специфичный уровень, привнося там, где это возможно, свои библиотеки и среды, которые используются другими дизайнерами и программистами в их собственном коде.
7. Улучшение совместного использования библиотек
Библиотеки всегда были для программистов одним из основных источников головной боли. Представьте, что одно компьютерное приложение требует наличия библиотеки версии 3.4.666, а другое – версии 3.4.667, в то время как операционная система может лишь констатировать отсутствие нужной версии. Если не привести все в порядок, возникает ситуация, которую одни называют «битовой деградацией», а другие «ошибками версий». В любом случае, в проигрыше оказываются все.

Мир браузеров предлагает усовершенствованный способ распространения общего кода. Многие веб-страницы привязаны к нескольким централизованно развернутым копиям популярных библиотек (например, jQuery или Dojo). Вместо того чтобы размещать библиотеку на своем сайте, его владельцы обращаются к централизованной версии, которую публикует одна из компаний, занимающихся развитием инфраструктуры Web (например, Yahoo). Активно используется кэш-память, благодаря чему вторая веб-страница, обращающаяся к той же библиотеке, загружается гораздо быстрее.
У централизованных версий должна быть четкая нумерация. Когда две веб-страницы используют библиотеку jQuery версии 1.9.1, имеет смысл обратиться к кэш-памяти. Если одна из страниц переключается на новую версию, используются обе библиотеки. В этом случае кэш-память мало чем поможет до тех пор, пока обе страницы не начнут обращаться к одной и той же версии. Однако переключение происходит без каких-либо сбоев.
Конечно, такой подход является не вполне совершенным. Если размещенные централизованно копии оказываются повреждены или заражены вредоносными программами, опасности подвергаются все обращающиеся к ним сайты. Но когда вы последний раз сталкивались с подобной ситуацией? Да и простейший рецепт – переключение на локальную версию библиотеки – реализовать не так уж сложно.
8. Плодородное и конкурентное рыночное пространство
Когда-то давным-давно в мире властвовал браузер Netscape. Затем на первых ролях оказался Internet Explorer. Сегодня все популярные браузеры вполне конкурентоспособны. Chrome, Firefox, IE, Safari, Opera – это лишь вершина списка. В мире существуют десятки менее известных браузеров, каждый из которых имеет своих собственных поклонников. А с учетом мобильных платформ их становится еще больше.
Все они конкурируют друг с другом за симпатии пользователей. Периодически самый лучший браузер завоевывает лавры победителя, но наслаждаться ими ему суждено лишь до очередного цикла обновления. После этого конкурентная борьба разворачивается с новой силой.
Конкуренция способствует повышению качества. Лучшие браузеры с самыми полезными функциями процветают, в то время как отстающие сходят с дистанции. В реальном мире такое происходит не всегда, но когда происходит, в выигрыше оказываются в первую очередь потребители. А удовлетворенность потребителей лишний раз подтверждает мощь уровня браузеров.
9. Масштабируемая векторная графика, отличные пользовательские интерфейсы
Первые веб-страницы выглядели несколько скучновато, но после того как умные программисты догадались использовать анимационные свойства CSS в тегах DIV и SPAN, ситуация изменилась. С этого момента прямоугольные области и расположенные в них слова можно было переворачивать, вращать, поворачивать, медленно растворять и даже – боже упаси – просто оставлять на месте.
Если этого оказывалось недостаточно, программисты вспоминали, что новые браузеры тесно интегрированы с видеоплатами и поддерживают практически все функции JavaScript. В то время как разработчикам игр приходилось писать сложный код, для того чтобы выжать из видеоплаты максимум ее возможностей, программисты на JavaScript в той или иной мере обращались к уже готовым функциям. Анимированная масштабируемая векторная графика, холст в качестве объекта и поддержка видео позволяли делать практически все, что угодно. Появился даже 3D-уровень WebGL, управлявший трехмерным рендерингом. Конечно, браузер никогда не мог конкурировать с игровыми консолями и сложными играми, но если графика была достаточно простой, он отлично справлялся со своей задачей. А для проектирования неплохих игр этого вполне достаточно.
Сегодня создать пользовательский интерфейс для веб-страницы оказывается значительно проще, чем для обычного приложения. В распоряжении дизайнеров имеются HTML, JavaScript и CSS – три простых языка, освоить которые гораздо легче, чем Java, C++ или Objective-C, используемые при написании традиционных приложений. А простота написания кода привлекает все новых и новых программистов, которые в свою очередь тоже пишут неплохой код, обеспечивая тем самым доминирование браузерной платформы.
10. Node.js
Пожалуй, лучшим доказательством успеха браузера в качестве платформы является серверная среда Node.js, позволяющая программистам шире использовать возможности JavaScript и писать инструкции для серверов, не изучая языков PHP и Java.

Пакет позволяет добиться впечатляющей производительности при решении некоторых задач, игнорируя потоковую модель, характерную для предыдущих поколений. Вместо нее применяется функция обратного вызова (одна из идиом браузерного программирования), позволяющая распределять рабочую нагрузку. В умелых руках этот инструмент помогает ловко обойти все препятствия и создать четкий механизм, обеспечивающий быстрое и эффективное получение информации с сервера.
В какой-то степени мир JavaScript уже одержал победу, потому что ранее сложные замыкания и обратные вызовы браузерного программирования порождали чрезмерную вложенность и выглядели слишком запутанными. Теперь, когда нужный результат достигается быстро, люди стали относиться к этому куда спокойнее. Скорость и экономичность помогают перетягивать новообращенных на свою сторону.
Остались ли в мире области, еще не завоеванные JavaScript, HTML и CSS? Если PhoneGap успешно покоряет мир мобильных устройств, а браузер держит под контролем мир мобильных компьютеров, то Node.js имеет все шансы стать последним серьезным козырем, который окончательно склонит чашу весов в свою пользу. Кстати, мэйнфреймы IBM зачастую работают под управлением Linux, а значит, Node.js может появиться и там.
Ну, а следующей целью для всеобъемлющей ОС должен стать компьютер в вашем автомобиле.